어떻게 블로그에 소스코드를 이쁘고 손쉽게 넣을까?

블로그 포스트에 소스코드를 보기 좋게 삽입하기 위해 사용 할 수 있는 Color Scripter.
<장점>
- <script> 태그가 지원되지 않아 Syntax Highlighter 를 사용할 수 없는 환경 ( ex. 네이버 블로그 ) 등에서도 사용할 수 있다.
- 사용방법이 간단하다. ( 코드 삽입이 필요 없다 )
- 온라인에서 바로 작동한다.
<링크>
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
<사용법>
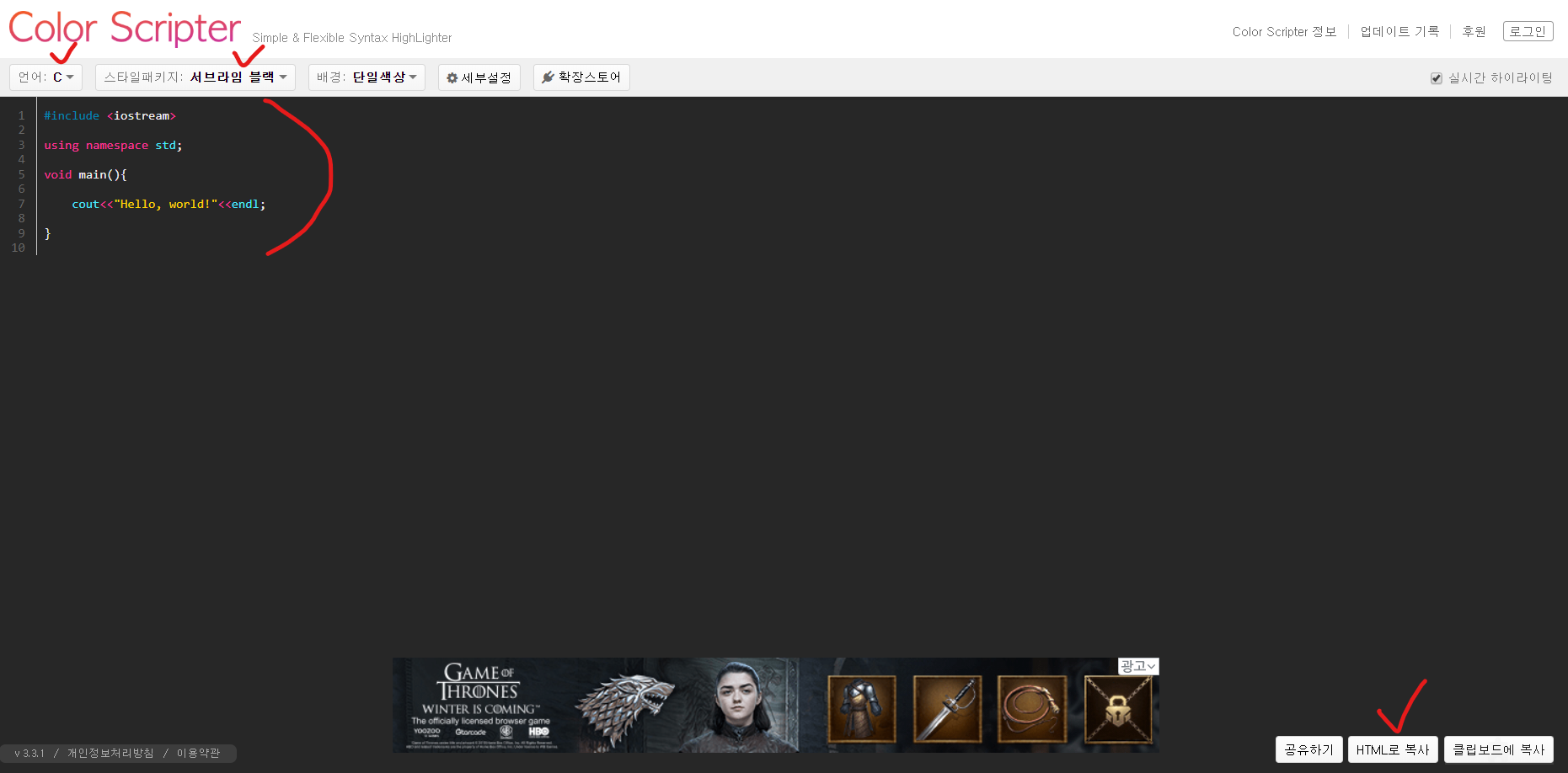
일단 Color Scripter 에 접속을 하게 되면 아래와 같은 화면이 뜨게 되고
"Write your code here... " <-- 부분에 코드를 삽입하면 된다.
언어가 자동으로 detect 되지만 미리 골라줘도 된다.

2. 언어를 골라주고 코드작성을 하고 , 스타일 패키지, 배경 등에서 본인이 원하는 스타일을 고른다.
예시로 C 언어에 ( C++ 코드로 작성 ) 서브라임 블랙 스타일패키지를 고르고
HTML로 복사를 누른다.
( 크롬에서는 Flash를 지원하지 않아 클립보드에 복사는 작동하지 않는다. )


블로그를 HTML모드로 바꾸고

라인 41에 붙여넣기 한 모습
|
1
2
3
4
5
6
7
8
9
10
|
#include <iostream>
using namespace std;
void main(){
cout<<"Hello, world!"<<endl;
}
|
cs |
그러면 위와같은 코드가 나온다. 생각보다 정갈하다. 크기도 보기 쉽고.
마우스로 그냥 드래그해도 라인넘버 빼고 코드만 선택이 잘 된다.
< 티스토리 코드삽입 기능 >


위와같이 바로 사용가능하며
#include <iostream>
using namespace std;
void main(){
cout<<"Hello, world"<<endl;
}위와 같이 나온다.. ?
사실

글 작성 도중에는 위 처럼 나왔는데, 실제로 볼때는 무미건조하게 나오네...
코드 작성하면서 컬러링이 필요하지 않고
간단한 코드라인이라면
그냥 티스토리 코드블럭 기능을 이용해도 무방하겠다.
다른점이라면 라인 넘버가 없고 컬러링이 없다.
특정 라인에 대해 설명하기는 조금 불편할 수 있겠다.
'생활 Tips > News' 카테고리의 다른 글
| 반의반채수빈 패션 (0) | 2020.04.24 |
|---|---|
| 한상헌 아나운서 부인 (0) | 2020.03.25 |
| 양심적 마스크 판매자 목록 + 마스크 재고 지도 사이트 (0) | 2020.03.06 |


댓글